vue menu中我选择一个,怎么动态绑定其他页面

<nav class="nav">
<ul class="nav_menu">
<li class="nav_menu-item"><router-link to="/">首页</router-link></li>
<li class="nav_menu-item"><router-link to="/project">121工程</router-link></li>
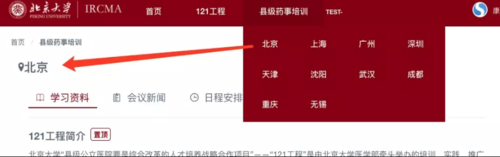
<li class="nav_menu-item"><a>县级药事培训</a>
<ul class="nav_submenu">
<li class="nav_submenu-item" v-for="i in cities"> <router-link :to="{path:'/training'}">{{i}}</router-link></li>
</ul>
</li>
<li class="nav_menu-item">city=</li>
</ul>
</nav>
<div class="container">
<Row :gutter="30">
<Breadcrumb>
<Breadcrumb-item href="/">首页</Breadcrumb-item>
<Breadcrumb-item>县级药事培训</Breadcrumb-item>
</Breadcrumb>
<Col span="16">
<div class="page-title">
<h1><Icon type="location"></Icon>北京</h1>
</div>
<tab></tab>
</Col>
</Row>
</div>
 慕勒3428872
慕勒34288721回答
-

至尊宝的传说
可以学习下VUEX
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript