修改实例属性对修改前已输出到控制台的内容也有影响?
不是原型动态性的问题,是控制台的问题
先贴上我的代码
function Father(){
this.colors = ["red", "green", "blue"],
this.sayColor = function(){
console.log(this.colors);
};
}
function Child(){}
Child.prototype = new Father();
var child1 = new Child();
child1.sayColor(); // ["red", "green", "blue"] 原始值
child1.colors.push("black"); // 属性修改
var child2 = new Child();
child2.sayColor(); // ["red", "green", "blue", "black"]
child1.sayColor(); // ["red", "green", "blue", "black"]
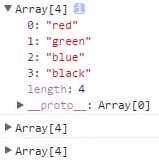
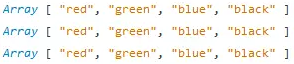
注释为正常运行的结果,但若在浏览器里(Firefox和Chrome)打开,控制台会返回3个相同的数组:

以及
点击刷新页面后,返回正常的结果;
或将console.log改为alert,打开页面即返回正常的结果;
因为IE每次都需要手动载入脚本,相当于刷新了一次页面,所以结果正常;
所以我觉得,是不是控制台输出结果的方式和我想的不一样?求解答。
 呼啦一阵风
呼啦一阵风浏览 600回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript