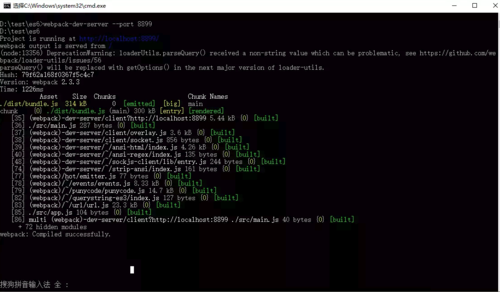
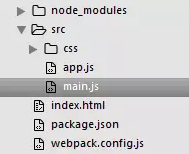
webpack-dev-server 打包没有报错 但是没有生成文件


var path = require('path');
module.exports = {
entry: "./src/main.js",//入口文件
output: {//打包输出的文件
path: __dirname,
filename: "./dist/bundle.js"
},
module: {
loaders: [
{
test: path.join(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
}
}
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^6.4.1",
"webpack": "^2.4.1"
}
}
使用webpack命令打包没有问题
使用npm start打包 不报错 但是文件没有打包出来没有
我要先执行一遍webpack 把文件打包如出来 然后在执行npm start 才可以热加载更新
 大话西游666
大话西游6662回答
-

_wsx
执行webpack命令就好,或者package.json里配置scripts:"build": "webpack --config webpack.config.js",先执行npm run build就能看到打包生成的文件了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript