关于滚动条和clientHeight
滚动条这个小妖精实在太磨人了,关于它到底占用哪儿的位置,我找到这样一篇博客,根据实践结果也似乎是这么回事:
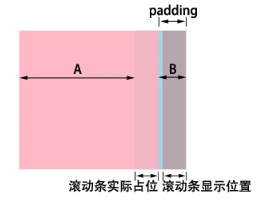
滚动条占据的是content的位置,但是显示时是贴边显示。(根据实际效果是贴着border显示,在border内部)
然后js里有一个clientHeight,MDN的定义是:
Element.clientWidth 属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有的话)、边框和外边距。
这属性有毛用啊,比如说我有一粉色div,宽高100px,padding-right是20px(蓝色部分),clientWidth就是内部宽度83px(100-17,17是滚动条宽度)加上padding-right的20px,等于103px,要这玩意儿有什么用啊?!中间还夹着个电灯泡滚动条就不要了是闹哪样啊?

这个属性有什么实际用途吗?我觉得用这获取视口宽高很不靠谱啊,为什么js高程上用body.clientWidth获取页面视口大小啊?
PS,请问哪里有关于滚动条的标准官方特性描述吗?
 慕无忌1623718
慕无忌1623718浏览 659回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript