如何在vue中实现路由跳转判断用户权限功能?
目前自己在用vue搭建一套前后端的博客系统,在后台登录中遇到了获取用户权限的问题想请教一下。
需求:
当用户跳转到管理员界面localhost/#/admin时,需要判断该用户是否登录过,如果没有登录则跳转到/login登录路由。
思路1:
通过网上资料及vue官方文档得到,可以通过路由钩子函数来实现判断,即在路由配置中轮询是否有权限
在vue-cli中的main.js文件中执行

但是在这边要使用什么来进行权限判断?我在网上了解可以通过store的状态值来进行判断,但是main.js文件中如何获取vuex中的store.state值?我的思路卡在了这一点上,即在main.js文件中对路由进行钩子函数判断的情况下,要获取什么值来进行判断?
思路2:
同样在main.js中进行判断。一开始先在/login路由下写入cookie存储与获取的方法,但是在main.js中如何使用login组件中的cookie获取方法?,好像在main.js中任何方法都无法使用。所以这里也想问下,在vue-cli中,对于想全局引用的方法,要如何去实现?main.js文件的正确操作方式是怎样的?
思路3:
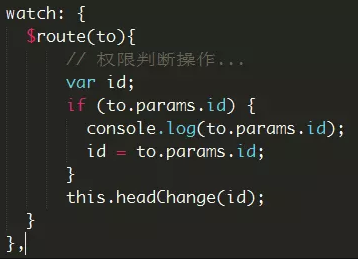
在app.vue中监听url路由跳转。通过监听获取路径,然后获取store的状态来进行判断。

但是这里也有一个问题,我在store中获取的值是通过

mapGetters获取状态,但是目前所用到的只是将状态用于页面的显示交互上,与v-show配合使用。但还是思路1的问题,在编写方法中,是怎样获取store中的值在方法进行使用的?
想请各位大牛伸出援手,指点一下我这位菜鸟
另外在下想拜师学习,希望有兴趣收徒的大牛能收下我,我保证努力学习,争取早日提升技术。
 有只小跳蛙
有只小跳蛙浏览 3391回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript