vue里面V-bind src 通过函数计算src,怎么让他引入的文件也可以自动被打包到dist里面
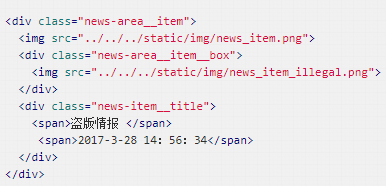
静态 SRC的时候

这样静态的写在 <template>里面 导出来的就是

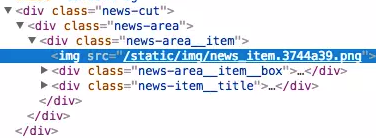
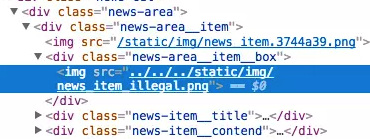
后来 改成了这种
src是被计算出来的时候

问题就来了。。

没有 被处理。。。。
求大神解惑,怎么解决这种问题,除了 改成class backgroundImage的形式 因为这里的图片需要自己适应,backgroundImage 不太灵活
 Qyouu
Qyouu浏览 1784回答 1
1回答
-

一只甜甜圈
你所要赋值的 Vue 实例数据中的图片不是图片地址,而应该是一个模块,可以使用 import 或者 require 引入。另外,如果你是 vue-cli 使用 webpack 项目模板创建的项目,将要绑定的图片放到项目的 /static 目录下,并且在 Vue 实例数据中指定为 /static 目录下的图片地址也可以。参见:学习 Vue 你需要知道的 webpack 知识(一)2.动态加载固定图片
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript