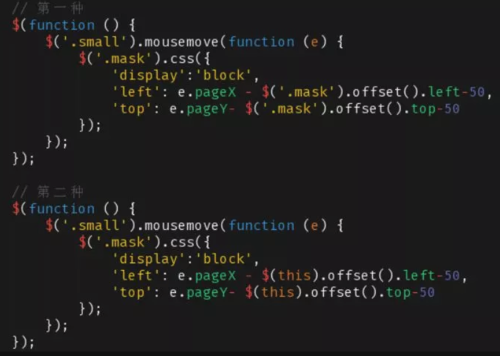
关于jQuery的执行

第一种总是显得一卡一卡的, 第二个却没这问题. 求帮忙解释一下为什么?
现在是想把
e.pageX - $('.mask').offset().left-50提出来做if判断,但是一这样就成了第一种的情况, 该怎么解决呢?
 交互式爱情
交互式爱情浏览 518回答 1
1回答
-

MM们
先不讨论页面的处理逻辑,专注性能的问题进行分析。因为第一种每次mousemove的时候,都要动态去查两次$('.mask')并且更新DOM的位置,又由于这个鼠标事件触发的频率是非常非常高的,导致JS性能下降。对比之下第二种他直接使用this,这个this直接就是DOM的引用了,不需要浪费资源去在文档里面查询,不会有太大的性能问题。综合起来,优化的办法有两个方面:一、提前获取DOM的引用,不用每次都去动态获取:var mask = $('.mask'); ...二、限制一下事件处理的频率:var canResponse = true; $('.small').mousemove(function (e) { if (canResponse) { // 没被禁止,可继续进行处理 // 这里是一些处理鼠标事件的操作... // 后置操作:限制事件处理的频率 canResponse = false; // 禁止事件的处理 setTimeout(function() { canResponse = true; }, 50); // 50毫秒后释放,可以执行鼠标事件的处理 } }希望对你有帮助哦。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript