webpack疑惑:入口文件不对,为什么可以打包
研究别人源代码看到webpack配置,entry设置的入门文件路径不对,为什么也可以进行打包
部分代码如下[代码不完整,请别纠结,只放了有用的部分]:
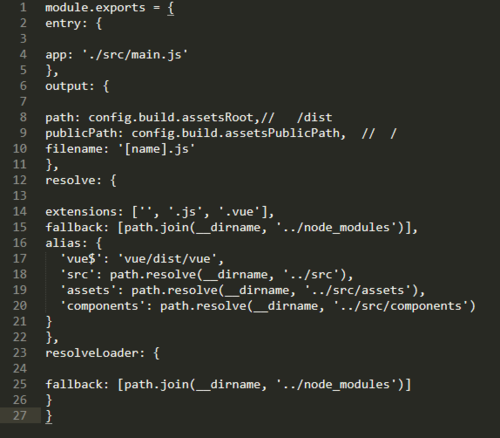
以下是webpack.base.conf.js的代码

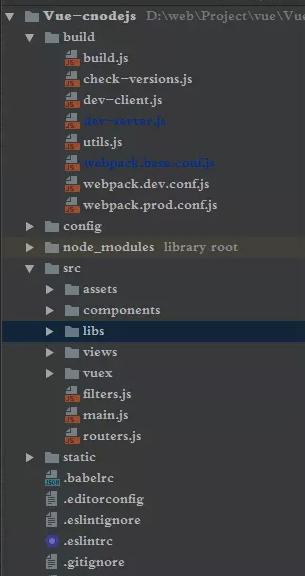
以下是目录结构:

 慕哥9229398
慕哥9229398浏览 512回答 1
1回答
-

DIEA
你看下配置中有无context选项,我本地测试了下,通过指定context编译起作用目录是可以的。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript