<img >加上crossOrigin="anonymous"之后导致图片无法显示
主要是想对跨域的图片进行裁剪保存
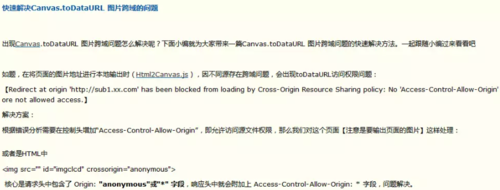
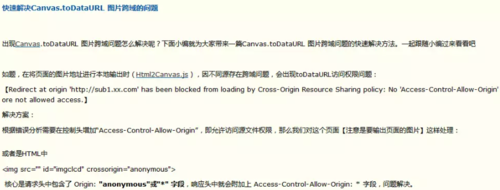
先是出现canvas.toDataURL()报错 网上资料说需要添加crossOrigin="anonymous"允许跨域
但加了之后图片就无法显示了 我又新建了一个页面发现 只要是<img>加了crossOrigin="anonymous"就都无法显示 求大神帮忙,谢谢。

 30秒到达战场
30秒到达战场浏览 801回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
主要是想对跨域的图片进行裁剪保存
先是出现canvas.toDataURL()报错 网上资料说需要添加crossOrigin="anonymous"允许跨域
但加了之后图片就无法显示了 我又新建了一个页面发现 只要是<img>加了crossOrigin="anonymous"就都无法显示 求大神帮忙,谢谢。

 30秒到达战场
30秒到达战场 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类