react字符串转换为组件
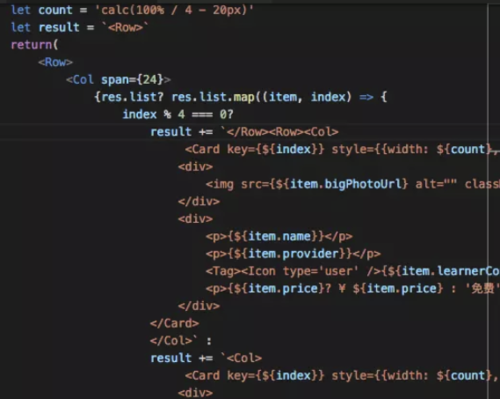
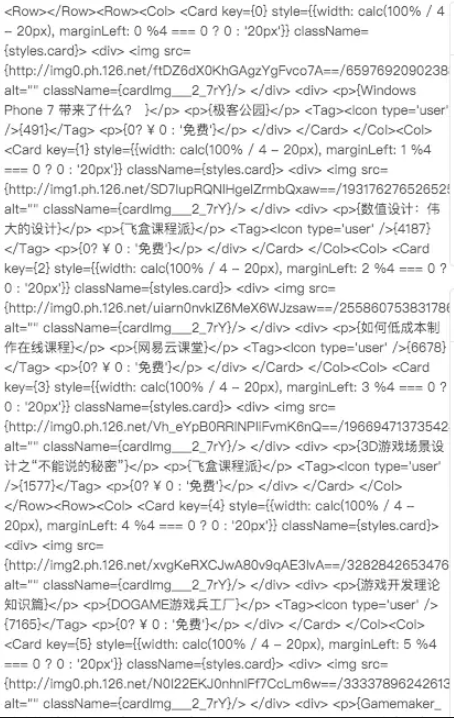
因为要循环添加某个东西,所以我只能想到通过字符串的方式添加组件,但是通过字符串添加渲染出来的组件就是一长串的字符串,而不是我想要的类似于retrun里的组件,请问有什么办法可以解决这个问题吗?另外,产生这个问题的原因是,我通过fetch接受到了一个list,我想遍历list数组,每四个数据变成一组row,每一个数据单独存放在一个col里面,如果直接用map的话,就不能把col放在row里面了,比如说,我想要list的第一个数据新建一个row,然后用col包裹起来,再把col放在row里,第二个第三个第四个都用col包裹起来,然后放到第一个row里,跟第一个数据放在一起。然后到第五个数据的时候,再新建一个row,再把第五个数据用col包裹起来放到新建的row里,第六个第七个第八个都用col包裹起来,放到第五个数据新建的row那里。


 ABOUTYOU
ABOUTYOU浏览 2410回答 1
1回答
-

明月笑刀无情
你的描述太长了。。。我就不仔细看了。。。我就说从你代码里看到的问题吧:既然你已经用了JSX了,就不要再纠结于拼接字符串了。。。而是继续用JSX来写。如果你用的是字符串,React就只会把它当成字符串粘贴到DOM里面。。。如果你用的是JSX,React就会把它当作React Element来解析。栗子:render(){ return ( <ul> {list ? list.map((value)=>{ return (<li>{value}</li>) })} </ul> )}最后,鉴于你map要返回那么长一段JSX,我建议你考虑把里面的东西拿出来,封装成一个组件好了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript