请教 html data属性的值是如何生成的??

jquery代码:
$('a.content_expand').unbind('click').bind('click', function(){
var link = $(this);
var data = link.attr('data');
$('#cell_' + data + ' div.post_excerpt').height('100%');
link.hide();
link.next().show();
});
$('a.content_fold').unbind('click').bind('click', function(){
var link = $(this);
var data = link.attr('data');
$('#cell_' + data + ' div.post_excerpt').height('241px');
link.hide();
link.prev().show();
$('html,body').animate({scrollTop: $('#cell_' + data + div.post_excerpt').offset().top-80},'10');
});
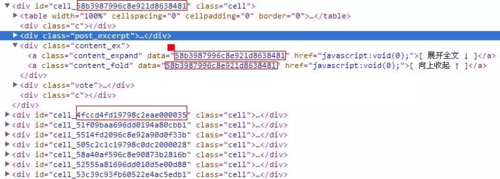
求教上图红框中的data属性中的值是如何生成的,谢谢~~!
 BIG阳
BIG阳浏览 560回答 1
1回答
-

慕桂英3389331
你在浏览器上看一下网页源代码,看有没有这些随机数,如果有的话那肯定是后台生成html的时候就生成了,和js没关系的。生成这个的目的估计是为了确认展开全文和向上收起属于哪个div的。其实不用这么操作的,可以直接用jquery parents就可以直接确定到div.cell了。所以后台生成的这些随机数没什么意义,只会为了写js(jquery)时方便一点。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript