boostrap toggle="buttons" 阻止A标签的默认行为的问题
父标签添加data-toggle="buttons" 属性之后,子元素A标签的默认行为会不阻止。一下是DOM结构
<div class="btn-group btn-group-sm" data-toggle="buttons" style="margin-left:3px;">
<a class="btn btn-info active" href="http://localhost:8082/下拉问题修复完成版.rar"> <span class="glyphicon glyphicon-download-alt"></span>模板下载 </a> <button class="btn btn-success" data-toggle="modal" data-target="#subjectEdit"> <span class="glyphicon glyphicon-th"></span>专题编辑 <button>
</div>
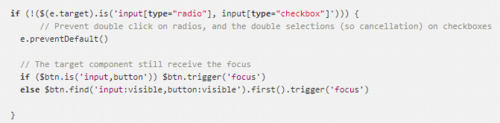
点击A标签是不会有任何反应的。这边不清楚boostrap阻止A标签的目的是什么,所以看了一下事件绑定的源码。大概是这样的!

// Prevent double click on radios, and the double selections (so cancellation) on checkboxes
我英语水平不咋地,有道加蒙,这句我理解的意思是 阻止在radios和ckeckbox表单双击,避免双击变成取消选中。
好,到这里我就更蒙逼了,既然是阻止双击,为啥这一句“$(e.target).is('input[type="radio"], input[type="checkbox"]')”还要做一下非运算。思前想后就是想不明白。
论坛里有大神指教一下咯
 www说
www说浏览 481回答 1
1回答
-

饮歌长啸
这里的双击指的是btn是label标签的时候会点击的时候会多触发一次input的点击事件,这个事件会冒泡再触发一次引起按钮的双击。用e.preventDefault()阻止label标签的默认行为
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript