如何用纯css实现多个div横向并排等高的框,不能用table布局且要兼容IE6
用html和css实现三个并排的框,框的高度根据框内的内容自适应变化,但是视觉上要等高,不能用table布局、javascript或者CSSExpression,可以使用背景图片,兼容现在所有的主流浏览器,包括IE6;最好能写个小的代码demo,这里可以提供背景图片链接http://placehold.it/200x200.png(200x200可以随便改写,代表的图片的宽高)
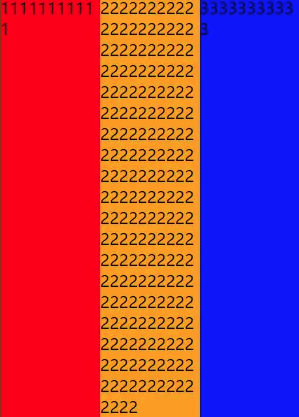
效果图如下:

 倚天杖
倚天杖浏览 642回答 1
1回答
-

叮当猫咪
.container{ overflow: hidden; }.container > div{ float: left; padding-bottom: 9999px; margin-bottom: -9999px;}<div class="container"> <div class="left"></div> <div class="middle"></div> <div class="right"></div></div>效果如图:
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript