bootstrap datepicker控制日期选择
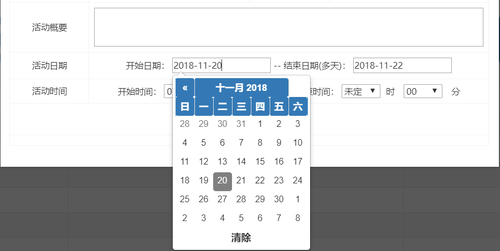
页面点击按钮弹出模态框如下图所示:

第一次选择日期,开始日期、结束日期选择如图所示;选择完后直接关闭模态框,再次点击按钮弹出模态框,点击开始日期输入框弹出日期面板会高亮显示上次选择的日期,且由于上次选择的结束日期为22,故22之后的无法选择;结束日期同理,由于上次选择的开始日期为20,故20之前的日期无法选择。以下是js代码:
$('#createArrangeDialog').on('shown.bs.modal', function () {
$('#startday').datepicker({
format: 'yyyy-mm-dd',
autoclose : true,
clearBtn: true,
}).on('changeDate',function(e){
if (e.date) {
$('#endday').datepicker('setStartDate', new Date(e.date.valueOf()));
} else {
$('#endday').datepicker('setStartDate', null);
}
});
$('#endday').datepicker({
format: 'yyyy-mm-dd',
autoclose : true,
clearBtn: true,
}).on('changeDate',function(e){
if (e.date) {
$('#startday').datepicker('setEndDate', new Date(e.date.valueOf()));
} else {
$('#startday').datepicker('setEndDate', null);
}
});
});如何能限制开始日期小于结束日期,且每次弹出模态框可以重新选择,不会记录上次选择的日期边界。
 eason8023
eason8023浏览 1527回答 1
1回答
-

eason8023
已解决......
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 AngularJS
AngularJS