vue单文件ajax url路径出错


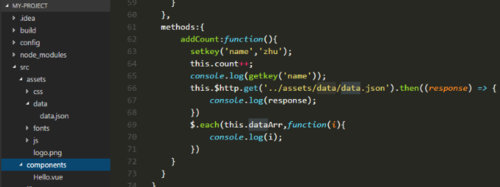
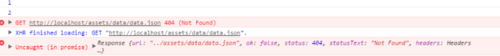
怎么解决这个问题。ajax请求是在Hello.vue里的。按理说通过../是可以找到data.json的啊。但是查看浏览器是这个路径。怎么解决
 哆啦的时光机
哆啦的时光机浏览 510回答 1
1回答
-

MMMHUHU
看了下别人写的,如果是假json,直接把json数据封装成数组,通过export导出然后用es6来导入:import testdata from '../assets/data/testdata'仔细看了下配置文件。原来有个很重的信息。有一个static文件夹。这个是放静态资源的,请求可以访问到把json文件放进去就ok了。 this.$http.get('/static/data.json').then((response) => { console.log(response.body); }) //这样就请求成功了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript