vue关于接口数据给data变量赋值undefined问题!
我这块拿到后台接口数据后,给data里变量slides;[]赋值
this.slides == 接口数据,
但是反应在页面上会报undefined。子组件就好像在先用slides=[],在作渲染。
查了一下推荐给slids:[null],但是试了一下没有任何用.
我这块只能用 v-if判断slides的长度是否为零在渲染子组件数据,才能正常.
难道以后拿到的接口数据都要这么判断一下才能正常渲染页面么,那样不巨麻烦么?
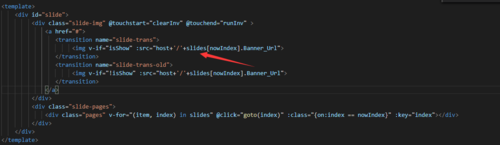
先贴一下代码:
data(){
return {
//轮播图数据
slides:[],
}
}
axois.get('/api/index.aspx?type=GetBanner').then((res)=>{
console.log(res);
this.slides = res.data;
})

 慕村5492868
慕村5492868浏览 15669回答 3
3回答
-

pardon110
刚看了一下你写的代码,没那么复杂。关键需要改变then方法内回调函数的this指向就可以了。如下两种方式// 原生bind方法 .then(function(res){this.slides = res.data;}.bind(this)) 或者箭头函数的写法 .then(res => this.slides = res.data)如果你对上述方法不理解,可以在axios所在语句上方,声明一个局部变量持有组件实例引用var t = this;然后将then方法内的this换为t,如下即可。t.slides = res.data; -

pardon110
涉及到父子组件通信,及异步加载数据的问题,如果你只是想将后端接口数据,渲染到页面。可以尝试watch,及勾子created方法,将请求置于二者之内,data选项只是构建组件的初始化,是组件生命周期最初始的执行。你可以理解为变量声明,后续获取接口赋值即可。 -

慕UI02353
请问解决了吗?我也遇到了和你一样的问题,百思不得其解
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js