单独执行webpack和使用gulp-webpack打包的文件结果不一样。
遇到的问题:
我用gulp-webpack工具来执行webpack任务。发现打包后的文件中的 “import $ from 'jquery'”都还保留着(css文件已经被编译进去了),文件也很小,只有几百行,然而我单独在终端执行“webpack”,文件是可以被正确编译的,有上万行。
请问大家,这是怎么回事?怎么解决?谢谢~
下面是我的相关代码:
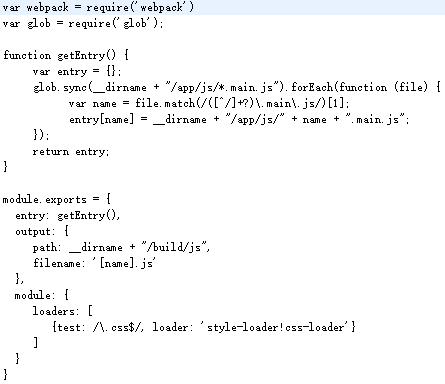
webpack.config.js

gulpfile.js
var gulp = require('gulp');
var plugins = require('gulp-load-plugins')();
var webpack = require('gulp-webpack');
var webpackConf = require('./webpack.config.js');
gulp.task('webpack', function () {
return gulp.src(globs.js)
.pipe(webpack(webpackConf))
.pipe(gulp.dest("build/js"));
});
 潇湘沐
潇湘沐浏览 639回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript