关于 浏览器 Cache-Control 不能设置问题。
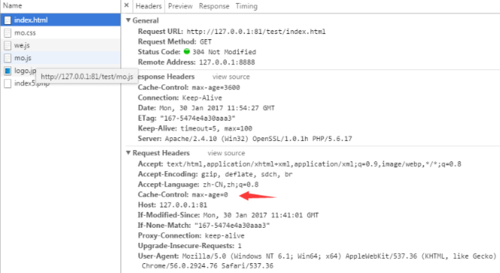
首先看一次 清空了浏览器缓存 + 强制刷新 的记录


代码是这样的
<!DOCTYPE html><html> <head> <title>test</title> <meta http-equiv="Cache-Control" content="max-age=60000" /> <link rel="stylesheet" href="mo.css"> <script type="text/javascript" src="we.js"></script> <script type="text/javascript" src="mo.js"></script> </head> <body> <h1 id="reh">login...</h1> <p><img src="logo.jpg" /></p> </body></html>
这个 meta 标签设置无效,明明是设置了max-age=60000的,但为什么发送请求时就变成了
no-cache 了
使用chrom 浏览器
这两个也没勾上


而且发现个奇怪问题是我地址栏回车时是这样的

有没人解释一下什么回事?我要做到的最终目的是缓存资源文件,就是 js ,css ,img直接本地缓存取而不发请求 304 再在本地取,就是chrome 的 200 (form cache);
 温温酱
温温酱浏览 860回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript