webpack 怎么引入semantic-ui?
我使用VUE作为框架想尝试做一个网站、但是对webpack的了解不够、不知道怎么在项目中引入semantic-ui、我现在的情况是这样的

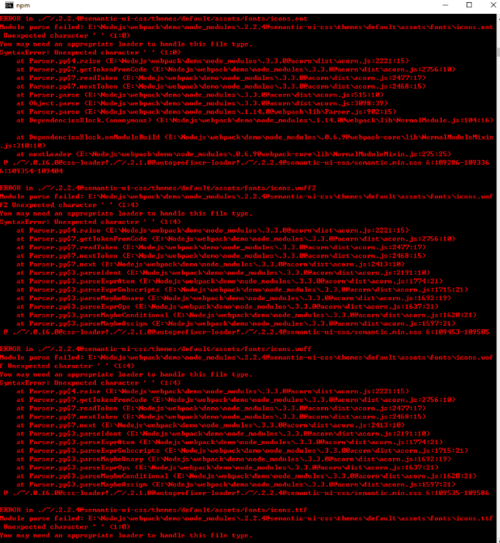
我现在的引入姿势是这样的:

谷歌了一下没找到好的方法、可能我用的姿势不对、求点化
 RISEBY
RISEBY浏览 963回答 1
1回答
-

跃然一笑
你的报错显示对应的字体文件加载错误,需要对应的加载器来加载,应该在webpack配置文件里面添加对应的loaders,类似这样 { test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "file-loader" }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript