如何使用HTML5+CSS3+jquery 实现用户拖拽自定义界面 ?
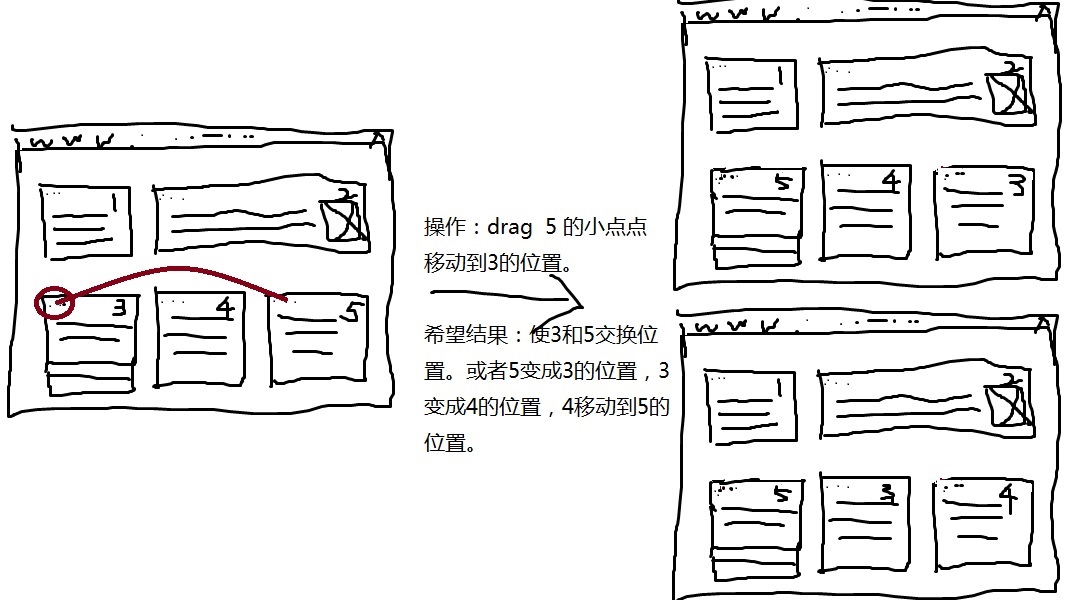
我的网站下有几大板块,板块的左上方有一个移动按钮,请问如何实现可以拖拽div里的一个图片使得整个div移动,drop后自动整理新的界面? 如下图:
操作:在div 5 左上方的点点位置点击(drag)拖动到div 3的位置后放手(drop)。
希望的结果:div3和div5 交换,或者div5替换了div3的位置,之后的按顺序排列。
请大神越详细越好,最好有例子或者范例。
 慕容森
慕容森浏览 463回答 1
1回答
-

12345678_0001
拖放(Drag 和 drop)是 HTML5 标准的组成部分。浏览器支持:Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。 被拖元素,dragElement :(1)添加事件:ondragstart(2)添加属性:dragable 放置元素,dropElement:1、添加事件:ondargenter , ondragover , ondragleave , ondragend ,ondrop和mouser划入划出一类的事件很类似,字面也很好理解,不赘述了,下面会用例子来说明。 2、页面上元素间的拖放下面用个小例子,div间的拖放来展示,各个事件如何被触发: 系统中选择的一个或多个文件拖入该div中,files中会存储拖入文件的信息,然后我们通过file可以得到文件的类型,长度,内容然后实现上传。 3、setDragImage(image, x, y)用于设置鼠标移动过程中随鼠标一起移动的效果图。必须在dragstart中设置。 4、types,effectAllowed和dropEffect分别是拖入元素的类型,拖拽过程中鼠标显示的样式,不过通常可以忽略这几个属性,一般用不到。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS