我该相信哪个?jsPerf or JSLitmus?
使用 jsPerf 和 JSLitmus 对各种各样的循环做了 N 次测试。
定义数组a=["It's","a","loop"]
起初,两个测试器都给出了 For +
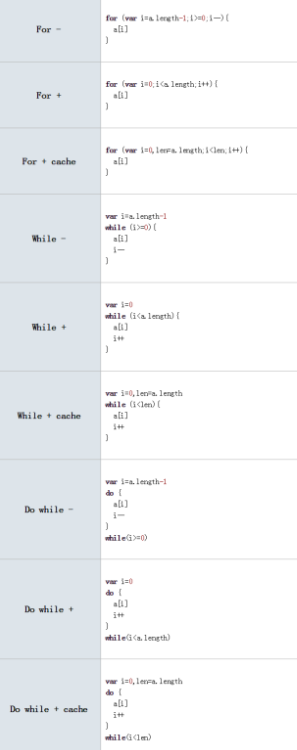
for (var i=0;i<a.length;i++){
a[i]
}效率最高(五次均是)
???
为什么?
在多次测试后,jsPerf 告诉我
“其实是 For + cache(六次平均)
for (var i=0,len=a.length;i<len;i++){
a[i]
}JSLitmus 纠正道:
“不!是 Do While + cache(三次平均)
var i=0,len=a.lengthdo {
a[i]
i++
}while(i<len)不解。前后性能为什么会不一样?为何最初不缓存变量直接i<a.length性能更高?
还是测试代码有问题?到底那种循环性能更好?
jsPerf 测试页见这里
谢答。
 HUH函数
HUH函数浏览 551回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript