关于vue-resource的一点问题
我在使用vue-resource的vue.http.jsonp时发现请求参数需要用params包装起来,官方并没有任何说明,这就已经够坑了。。但是下面更坑
this.$http.jsonp('http://XXX.XXX.XXX.5/api/v1/stock/list', {
params: {
account:'8888',
data:'{"page":2,"rows":10,"timestamp":'+t+'}'
},
jsonp:"_callback"
}).then(function(data){
console.log(12323);
console.log(data);
},function(err){
console.log(123123);
console.log(err);
});
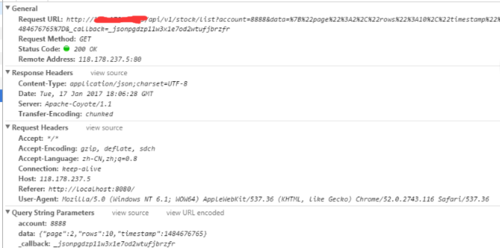
浏览器报json格式错误

但是请求却已经成功了

响应数据在请求内都已有,但是浏览器却报错,这种情况在jquery上并没有发生,jquery jsonp跨域处理后状态码200,并没有浏览器的json格式报错,请问是否有人遇到过这种情况呢?如何解决
 慕村225694
慕村225694浏览 514回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript