Vue.js 双向绑定的BUG
初学vue时做了一个todo-list的demo,遇到了双向绑定的疑惑
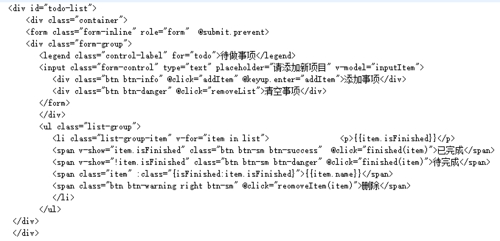
先上代码:


Bug的具体表现如下:
新添加的item,除了第一个以外其他都不能进行状态切换。但原先的item与新添加的第一个item则可以。
尝试解决方法:
我在click事件函数中console.log()整个ul,发现子对象的isFinished属性都能够切换,那我推测问题出在了js向html传递的过程中,但是我还是没想明白为什么会导致这种问题
 喵喔喔
喵喔喔浏览 590回答 1
1回答
-

慕侠2389804
问题是js对象和vue对象混用导致的。这行代码,this.list.push(this.item);中this.item是一个vue对象,不是一个js数组。把代码换一下就可以了 var aaaaaa={ id:this.list.length + 1, name:this.inputItem, isFinished:false }; this.list.push(aaaaaa);
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript