关于react中es5和es6写法中的this
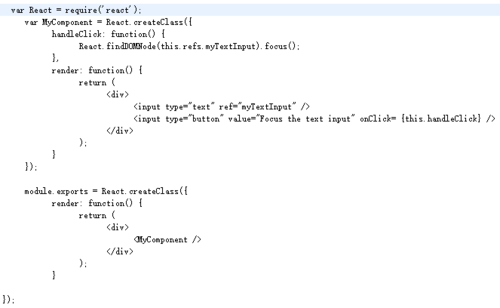
es5的代码:

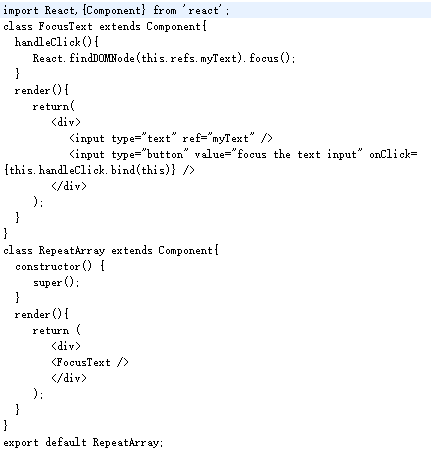
es6的代码:

我的问题是:为什么es5写法中的onclick事件的处理函数不需要绑定this,但是es6写法中的onclick事件处理函数需要绑定this?es6写法中绑定前的this指向是什么?
其实经常看到react中使用的es6需要绑定this,有时候在constructor中绑定再用,其实为什么需要这样的?在constructor中绑定和像上面es6例子中那样绑定有什么差别?为什么es5写法中却不需要绑定呢?
 慕标5832272
慕标5832272浏览 598回答 1
1回答
-

杨__羊羊
因为用ES5的createClass的写法,React会对里面的方法进行this绑定。而用ES6的extends Component并不会进行this绑定。解决方法:按照你说的,每个方法都进行this.handleClick.bind(this)方法定义的时候,用箭头函数定义,ES6会给这个方法自动绑定this这么调用也可以: onClick={(e)=>{ this.handleClick(e) }}上面三种方法都可以在handleClick中获取正确的this值
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript