给父级增加position:relative后三级菜单就不能显示了
1.我现在正在做页面,左侧是一个一个三级菜单,右侧为内容页,下面是为三级菜单的代码

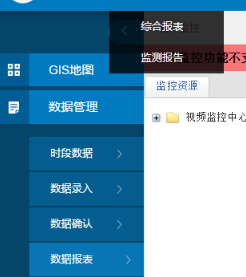
2.如图再给二级菜单的li加上position:relative;之后,三级菜单就不能显示了,但如果去掉position:relative;三级菜单能显示,但是又不能正常定位

上图为却掉position后的效果图
请问这个问题该如何解决?是什么原因呢?谢谢
 慕村225694
慕村225694浏览 927回答 1
1回答
-

哆啦的时光机
首先你要区分relative和absolute的区别。后者是彻底脱离文档流不占用任何空间,前者基本没变化。以你的例子只要给div设置position:relative;下面的3个ul设置position:absolute问题就解决了。希望能帮到你
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript