webpack关于HTML打包问题
var html_plugins = function(){ var entryHtml = glob.sync(srcDir+'/*.html'); var htmlPlugins = [];
var jsHash = entries();
entryHtml.forEach(function(filePath,i){ var filename = filePath.match(/\/(\w+?)\.\w+$/)[1];
var conf = { template: 'html!' + filePath, filename: filename + '.html'
} if(jsHash[filename]){
conf.inject = 'body';
conf.chunck = ['vendor',filename]
}
htmlPlugins.push(new HtmlWebpackPlugin(conf))
}) return htmlPlugins;
}
plugins.concat(html_plugins());HTML组件配置代码

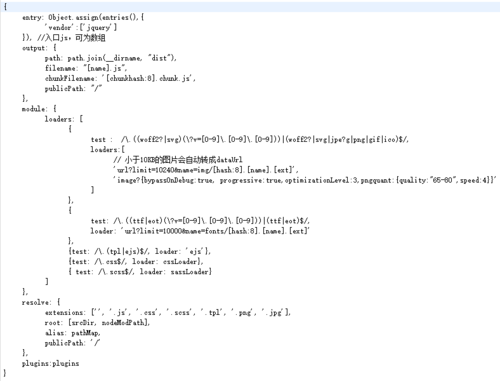
这是exports
想问下。我这样写,为什么只有HTML文件为什么打包打不过去呢?

 12345678_0001
12345678_0001浏览 616回答 1
1回答
-

白衣染霜花
问题出在plugins.concat(html_plugins())这里;并没有改变原plugins,导致最后组件未加载,谢谢楼上几位的回答。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript