如何获取HTML的高度?
我想获得HTML的高度,但 我在CSS写的是 height:100%;在chrome中测量这个值是固定的1141
*1419 高度一直是1419,为什么我用document.body.clientHeight 和var htmlHight = document.body.scrollHeight ;得到的都 不是这个结果,应该用什么(DOM,BOM)获得 HTML 高度?
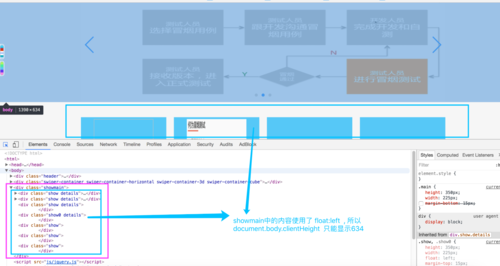
showmain中的内容使用了 float:left , 所以document.body.clientHeight 只能显示那只是BODY的高度634,在html的1419却包含了showmain的高度
我认为 凡是 带有.body.的都可以不考虑,因为,既然要的是html这个元素的高度(或者说 整张页面的高度),.dody.就可以先排除了, 除非设计的时候没想好。。。
 LEATH
LEATH浏览 513回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript