单独js文件可以ajax,放到网页上就不行了。。什么情况?
var ajax = require('../static/js/ajax.js');
// console.log(d);
ajax({
url:"http://172.16.11.224:8080/data?",
data: { client_id: '0008', time_stamp: parseInt((new Date().getTime()) / 1000),key:"increment_curve",sign:"hehe",name:"iscc" },
method: 'GET',
success:function (resp) {
// Data = resp;
console.log(resp.responseText);
// display("XX");
},
error:function (err) {
console.log(err)
}
})
单独js文件 用node 运行 没有问题
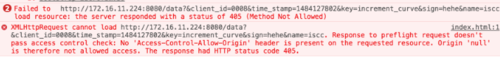
但是 如果放到 html上,在浏览器上运行就会

跨域了 我知道,但是我后端设置了
header('Access-Control-Allow-Origin:*');
了的
用jQ没有问题,但是引入一个jq就为了ajax太大了,所以找了一个ajax库
https://github.com/bobiscool/...
求大家解答一些疑惑
 繁华开满天机
繁华开满天机浏览 856回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript