如何在CSS毛玻璃效果上添加文字?
最近写了一个简单的毛玻璃效果,操作流程是以一个图片为背景并模糊,同时再在此背景上加上一层半透明的效果就制成毛玻璃的特效,但是想在毛玻璃上输入文字却一直不显示,求一下问题出在哪里?如何解决?
html部分:
<div class="container-fluid about"> <p>关于我</p> <--此处不显示--!> <div class="intro"> <p>关于我</p><--此处不显示--!> </div> </div>
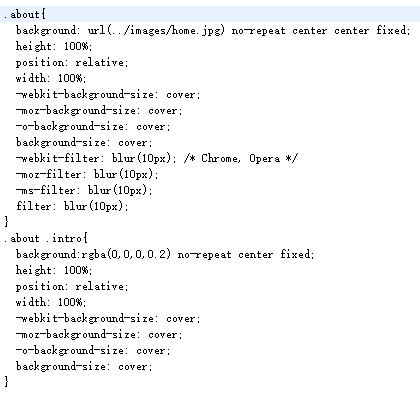
css部分:

 沧海一幻觉
沧海一幻觉浏览 800回答 1
1回答
-

月关宝盒
.about 这个设置blur。你里面的内容也模糊了.about .intro 这个你应该用absolute,top:0;left:0这样才能确保覆盖住了和.about同级放一个p。给这个p设置absolute。就可以看到了,不行的话,再设置absolute
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript