css布局怎么做这样的效果



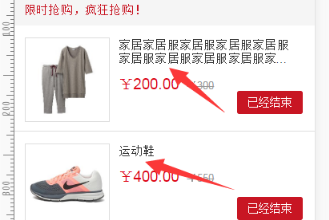
商品名称里面,有时候是一行 有时候是两行。但是效果图距离上面的位置是固定的~~
这样的效果是用定位来处理?还是判断商品名称的高度调整两个标签的margin?
有没有好的方案trick?
 梦里花落0921
梦里花落0921浏览 540回答 1
1回答
-

LEATH
你是想要行高吗?就是一行字也有上下间隔距离,两行字同样也有相同上下间隔?你给商品名称的那个元素给个line-height:xxpx;试试吧补充:我才看明白楼主的意思:你是说当只有一行的时候,那个框框也有两行的高度对吧?那你就给那个框框设置一个固定高度啊(想要让高度可控,你就给盒子加一个行高属性,字体会居中,而且还好算盒子高度,比如你设置35px的行高,那么盒子就设置为70px(预留两行的高度)),再设置white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;类似的字体溢出隐藏处理就是了啊
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript