vuejs中v-for遍历出来的select的问题
1.在用vuejs写一个功能时,用v-for遍历一个列表,每个列表中都包含一个select控件,但是当我删除这个列表中的一个项时,删的不是我指定的那个项?
2.贴上代码:
html:

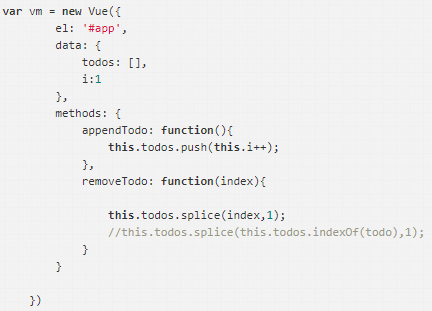
js:

效果:

 慕虎7371278
慕虎7371278浏览 2434回答 1
1回答
-

跃然一笑
首先确定你的vue版本是1还是2?1的v-for参数顺序是 (index, value)2的v-for参数顺序是 (value, index)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript