大佬们,走过路过不要错过
一
图一是我的代码
二
三
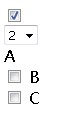
图二三是效果
四
图四是我期望的效果,怎么才能点击复选框使它们在同一行
 慕后端6939749
慕后端6939749浏览 1489回答 3
3回答
-

漂流風車
给option的外容器div加一个display: inline-block; -

_Bling_
给input的父div设置display:flex,如果没问题,请采纳 -

聪明的汤姆
把checkbox跟他相邻的div设置为行内块元素就可以了<style> input['checkbox'], input['checkbox'] ~ div { display: inline-block; } </style>望采纳~
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript