js函数实时改变全局变量的值
代码如下:
var e = 1;
r = parseInt(t(this).find("input").val()), click = t(this).find(".click");click.on("click",function () {
r = r+1;
});
i += e * r;onClick后可以改变r的值,但是不能实时更新。
即 如果input默认值是1,页面呈现的i的值是1,点击之后i的值没有改变,但是r的值已经改变了。
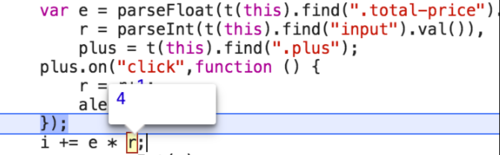
图片说明一下:

执行到断点处就不继续执行了,其实r值已经改变了,但是页面上i的值没有更新。
 UYOU
UYOU浏览 678回答 1
1回答
-

qq_笑_17
// 要想点击之后页面值也随之改变// 就需要把给 inpu 赋值的语句移动到这个地方去click.on("click",function () { r = r+1; // 赋值 inputEle.val(r);});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript