关于css的继承属性问题

问题:在css里面,怎么避免写重复的 line-height~~
http://www.zhangxinxu.com/wor... 网上一篇文章关于 行高的介绍

问题:在css里面,怎么避免写重复的 line-height(有继承属性,单行文字ok,多行设置line-height就继承了)~~
 HUH函数
HUH函数浏览 714回答 1
1回答
-

aluckdog
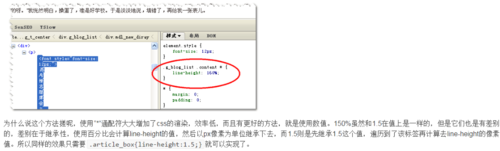
首先,line-height并不是有时候是继承的,而是所有时候都是继承的,这个属性就是继承性的;其次,line-height会因为设置不同的值类型,会有不同的表现。line-height的语法:line-height: normal | <number> | <length> | <percentage> | inheritnormal :默认值,根据浏览器不同表现值在1.0~1.2之间;number : 数字相对值,例如:1.2,2,1.75,计算后的实际行高值是:数值*该元素的font-size length:带单位的绝对值,例如:2em, 1rem, 20px。根据单位计算出来的绝对值。 percentage: 百分比值,计算行高值是 百分比*该元素计算后的font-size值如果不对一个元素设置line-height值,这个元素并不会就没有line-height值,而是会从最近的有line-height属性值的父元素继承,并且继承的是计算后的line-height值。比如,div>p结构(1)div:line-height:2,font-size:15px, p:font-size:30px;当p继承了div的line-height:2;当line-height值为数字时,实际的p的行高值会乘以font-size, 此时div高是30px, p的高是60px(2)div:line-height:200%,font-size:15px, p:font-size:30px;百分比是一个绝对值,div实际计算行高是200%*15=30px,p继承div的行高也是30px(3)div:line-height:30px/3em,font-size:15px, p:font-size:30px;行高是这种带单位的绝对值时,p继承的也是一个绝对值,div行高是30px或者3*15px=45px;p也是相应的30px或者45px;(4)如果你给p设置了一个行高,那p的行高大小和div就没太大关系了,只跟p的行高值类型相关。div:line-height:200%,font-size:15px, p:font-size:30px;p line-height:20px ==> 20pxp line-height:1.5em ==> 1.5*30px =45pxp line-height:1.5 ==> 1.5*30px = 45px;p line-heigth:200% ==> 200%*30px =60px;p line-height:1.2rem ==> 1.5*16px(html) = 19.2px;因为rem的值是相对于根元素的font-size,默认的<html>的font-size是16px;至于什么时候用什么,则就根据需求了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript