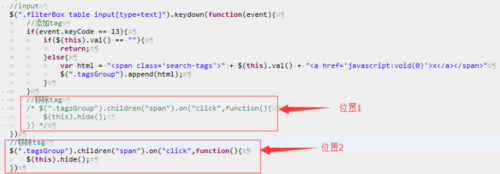
这句话为什么放在位置一生效,放在位置二就失效了
如题所示,这一段如果放在位置1,就可以正确执行,在位置2就不行了,有大神知道为什么吗?
详细描述就是:
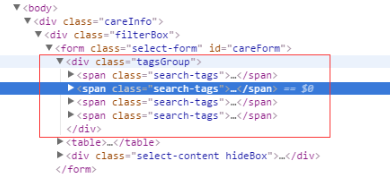
*这一段是做一个功能,使input输入框输入后点击回车就在div顶部添加一个tag,然后点击一个tag就关闭你所点击的那个tag。这两段都包在$(function(){})里面了


以下是源码:
//input
$(".filterBox table input[type=text]").keydown(function(event){
//添加tag
if(event.keyCode == 13){
if($(this).val() == ""){
return;
}else{
var html = "<span class='search-tags'>" + $(this).val() + "<a href='javascript:void(0)'>x</a></span>"
$(".tagsGroup").append(html);
}
}
//移除tag
/* $(".tagsGroup").children("span").on("click",function(){
$(this).hide();
}) */
})
//移除tag
$(".tagsGroup").children("span").on("click",function(){
$(this).hide();
})
 杨魅力
杨魅力1回答
-

忽然笑
位置1: 会在你每次触发keydown的时候会获取 $(".tagsGroup").children("span") 然后绑定click事件。位置2: 在页面初始化的时候为现有的$(".tagsGroup").children("span") 绑定click事件。如果在位置2,你新添加的元素是没有click事件的。位置2可以是因为你每次添加之后又重新给元素绑定了一次click。如果不想每次都重新绑定一次 可以用$(document).on("click",".tagsGroup > span", function(){$(this).hide();});如果search-tag在页面里只会使用在这里的话可以把 ".tagsGroup > span" 替换为 ".search-tag"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript