Vue怎么实现tab组件

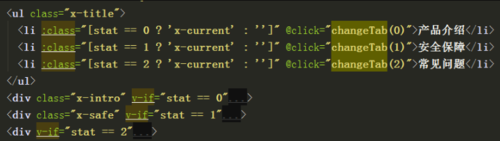
开始是这么写的
现在想要把tab做为一个组件
<tab current="x-current"> <ul class="x-title" slot="tab"> <li>产品介绍</li> <li>产品介绍</li> <li>产品介绍</li> </ul> <div slot="text"> <div>1</div> <div>2</div> <div>3</div> </div></tab>
现在问题是:1.事件应该怎么绑定,如果直接写在li或者ul上面,调用组件时候会不会比较复杂;2.我可以在tab组件里面获取ul自己绑定事件,但是这样就跟jq写出来的代码差不多了。
求帮助。
 临摹微笑
临摹微笑浏览 834回答 1
1回答
-

至尊宝的传说
可以参考下 vux 的实现地址
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript