js原型问题

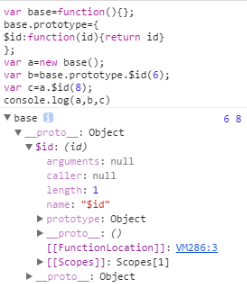
如图,
1、不实例化base直接base.prototype也行?
2、prototype是什么意思?base.prototype是base的儿子?
3、_proto_是什么意思?base._proto_是base的父亲?是对象?
 胡说叔叔
胡说叔叔浏览 530回答 1
1回答
-

三国纷争
base.prototype是base的原型对象。该对象上会有一个constructor属性指向base。但是你的例子中,把base.prototype替换为一个新的对象,所以它的上面没有了constructor属性,通常最好的做法还是要把这个加回来。即:base.prototype = { constructor: base, $id: function(id){return id} }当var a = new base()时,会创建一个新的对象a,该对象可以理解为继承自base.prototype。$id方法在对象a上没有,就回从原型对象中去找。对象a内部有一个属性__proto__会指向它的原型对象。base本身是个函数实例,所以它的base.__proto__指向的是Function.prototype。所以Function.prototype.a = 5base.a //5总的来说:base.__proto__可以理解为是base的父亲,是一个对象。但base.prototype不可以理解为base的儿子,但它俩之间有千丝万缕的关系。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript