vue2 vuex2 mapGetters 问题
现在我在使用 vuex2 进行开发,现在存在这样的问题。
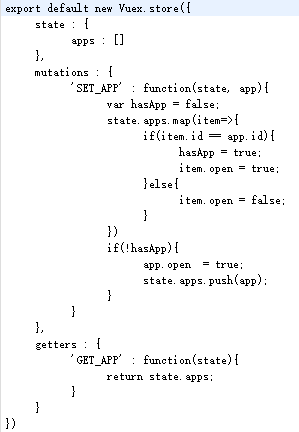
store.js

app.vue

要实现的效果就是下面又一行文字,当我点击下面一行文字的时候,如果上面不存在这个id的数据我就把当前点击的内容添加上去,并且高亮显示当前添加的内容, 如果当前id的数据在上面已经存在就把上面已经高亮的数据取消高亮,并且高亮当前点击的这个id
遇到的问题
现在是在如果上面不存在的时候,点击下面的按钮,内容会增加到上面,并且也会高亮显示当前添加的内容,但是如果内容存在,就不会高亮之前存在的内容也不会把之前添加的内容取消高亮。
因为刚刚开始使用 vue vuex 不是很理解是我的 store 写的有问题还是我的操作方式有问题,希望您能帮我解答。谢谢。
 长风秋雁
长风秋雁浏览 1009回答 1
1回答
-

狐的传说
第一个地方Array.map函数接收一个callback函数,callback函数接收一个item参数,你对item做修改后是不是应该将item返回呢。你没有return item,所以数组并没有做map第二个地方vue中在组件里提交mutation的语法是this.$store.commit(),你少了个$号
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript