在Chrome如何具看某个元素具体的绑定事件?
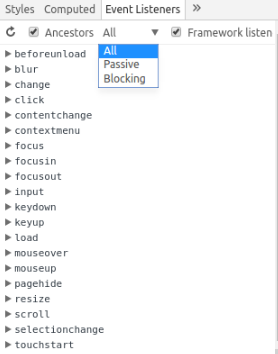
在Chrome53通过下面这张截图的方法可以获取所有的事件的监听方法,但是请问我要具体到某一个element的话请问我应该怎么做呢?

网上找到的教程可能和我的版本不一样,它有一个filter按钮,但是我没有

 FFIVE
FFIVE浏览 723回答 1
1回答
-

吃鸡游戏
getEventListeners($('._InputBox_root_1Xwi'))//$在Chrome中将自动识别为为document.querySelector只是一个可编辑的div,并没有绑定任何事件onFocus触发的就是如下的handleInputFocus方法:以下是handleInputFocus()
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript