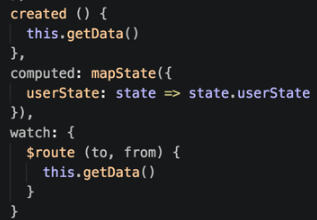
vue-router 后退了params的参数没了?
RT
url: /1111
params原有 { name: 'xxx', id: 1111 }
在浏览器后退或刷新了,params的参数没了name,只有url中的id

----更新下另外个问题----
页面正常params
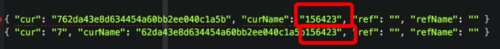
{ "cur": "762da43e8d634454a60bb2ee040c1a5b", "curName": "156423", "ref": "", "refName": "" }刷新后的params
{ "cur": "7", "curName": "62da43e8d634454a60bb2ee040c1a5b156423", "ref": "", "refName": "" }仔细观察,刷新后的params,curName和cur混合了

这是啥情况?
 智慧大石
智慧大石浏览 1979回答 1
1回答
-

森栏
params的参数需要跟url匹配,否则刷新后就会丢失router: [ { name: 'list', path: '/list/:listId', component: list }, { name: 'son', path: '/list/:listId/son/:sonId', component: list } ]在要link去son的页面,设置为son即可在son页面即可获取到list和son的各自参数实现于面包屑
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript