vue渲染左边菜单栏,点击会出现二级菜单,渲染不成功
1描述问题:
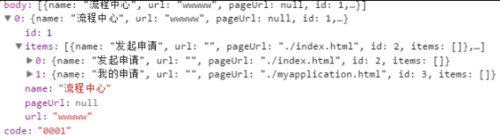
我现在想实现的是左边菜单栏,点击其中的主菜单会出现几个二级菜单。主菜单会有几个。后台传递的json数据是数组,数据内部的成员是对象,对象还是数组,类似这样的结构:
我现在想渲染在左边菜单栏中。
2我的代码:

js代码:

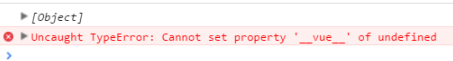
3报错信息:

不知道是什么问题造成的?本人初学vue,希望大神指点。
 慕姐8265434
慕姐8265434浏览 2450回答 1
1回答
-

子衿沉夜
v-if是指令,直接写JS变量就好; $index在2.0中已经移除了。v-if="{{$index==0}}"// 改成v-if="index === 0"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript