requireJS为何不会多次加载同一个文件?怎么理解内部机制?
文件目录如下:
root-|index.html |require.js |main.js |jquery.min.js |math.js
index.html:
<head> <script type="text/javascript" src="require.js" data-main="main" defer async="true"></script></head>
main.js:
require.config({
paths: {
"jquery": "jquery.min",
"math": "math" }
});
require(['jquery','math'], function ($,math){
console.log('main');
});math.js:
define(['jquery'],function($){ console.log('math'); var add = function(a,b){ return a+b;
}; return{ add: add
};
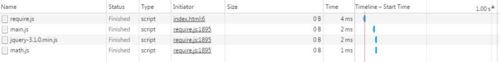
});在浏览器的Network可以看到加载js的情况:
疑问:
main.js模块依赖了jquery模块和math模块,由于异步我视为开了两个线程;第二个math线程又依赖了jquery模块,为何没有再一次请求该资源?requireJS内部机制是怎样的?
 慕无忌1623718
慕无忌1623718浏览 1569回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript