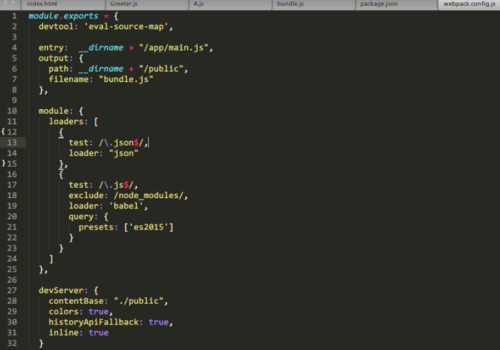
webpack不可以使用ES6的import和export,配置如下
图片描述

{
"name": "webpack-sample-project",
"version": "1.0.0",
"description": "Sample webpack project",
"scripts": {
"start": "webpack"
},
"author": "zhang",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.18.2",
"babel-loader": "^6.2.7",
"babel-preset-es2015": "^6.18.0",
"babel-preset-es2016": "^6.16.0",
"babel-preset-react": "^6.16.0",
"json-loader": "^0.5.4",
"webpack": "^1.12.9",
"webpack-dev-server": "^1.16.2"
}
}
 蓝山帝景
蓝山帝景浏览 1593回答 1
1回答
-

MMMHUHU
在webpack.config.js同层级的目录里放了 .babelrc 文件没?没的话,新建 .babelrc 文件,里面放入这一段了:{ "presets": [ "es2015" ] }然后再试试。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript