setInterval都会先预执行一遍,才会去全部执行一遍
1、setInterval都会先预执行一遍,才会去全部执行一遍?
2、<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <title></title> <script>
window.onload = function(){
var bu = document.getElementsByTagName("button")[0];
bu.onclick = function(){
setInterval(
function(){
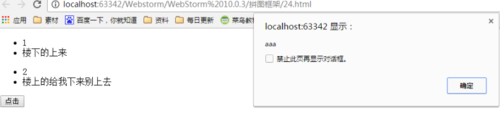
alert("aaa")
var AA = document.getElementById("aa");
var BB = document.getElementById("bb").firstChild;
AA.appendChild(BB); }
,3000); } } </script></head>
<body>
<ul id="aa">
<li>1</li> <li class="cc">楼下的上来</li>
</ul>
<ul id="bb">
<li>2</li> <li>楼上的给我下来别上去</li>
</ul>
<button>点击</button>
</body>
</html>




 慕田峪4524236
慕田峪4524236浏览 1376回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript