vue+element的dialog弹出层问题。
我在写前端,用的是vue+element,有一个表格展示后台获取出来的数据,表格里面可以编辑某一行的内容,显示了dialog弹出层过后,有时候会出现弹出层已经关闭了,但是那一层遮罩还存在,请问这是什么原因。。。
注意,我的弹出层是在遮罩上面,问题是弹出层关闭了过后遮罩还在,并没有消失,然后页面就做不了其他操作了
希望大佬能帮忙看看怎么解决,
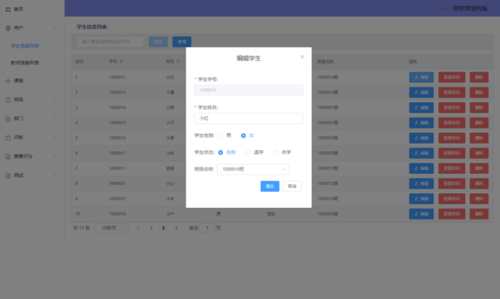
这是正常界面:
 不知道怎么的有时候弹出层关闭后那层半透明的蒙版还在
不知道怎么的有时候弹出层关闭后那层半透明的蒙版还在
 开满天机
开满天机浏览 5362回答 2
2回答
-

qq_慕运维7551442
问题解决了 么 楼主 -

慕沐林林
你可能用了mask组件 仔细查看一下代码
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Java
Java