怎么看一个<input type="file">浏览的单机路径?
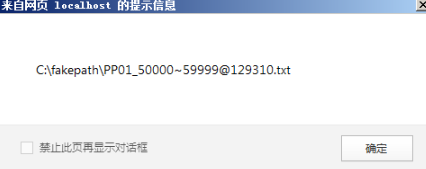
我一点 hi 按钮,弹出的是 :

可我的路径明明是 Z:金字塔数据minute1PP01_50000~59999@129310.txt
可能 <input type="file"> 本身就是这样,能不能用别的 标签代替 <input type="file"> 呢?
比如 用js 做一个事件 function ,直接弹出一个浏览框 ,并且把 选中的文件保存到一个 div 标签里..
<body>
<input type="file" id = "filename" name="file" accept="image gif" />
<button id="an">hi</button>
</body>
<script>
$(function(){
$("#an").on("click",showInfo);
function showInfo()
{
alert( $("#filename").val() );
}
})
</script>
 长风秋雁
长风秋雁浏览 619回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript