浮动布局,如何确定浮动元素向上浮动的时候什么时候停止向上浮动
1 代码 :链接描述
2 说明:
代码:
<div class="container">
<div class="word">为了使大家更星期一)上迎大家届时参加。</div> <div class="word">一、 应吉尔吉斯共和坦进行正式访问并出十五次</div> <div class="div1"></div>
</div>
.div1 {
width: 200px;;
height: 100px;
background-color: #0d8ba1;
float: left;
}
.word {
background-color: #0e8f7c;
width: 200px;
height:200px;
color: red;
font-size: 20px;
display: inline-block;
border: 1px solid red;
}
-------------------------------
补充说明: .word {
background-color: #0e8f7c;
width: 200px;
height:200px;
color: red;
font-size: 20px;
display: inline-block;
border: 1px solid red;
}
前两个div的样式被设置为word样式,并且注意到div的display被设置为inline-block,
3 问题:
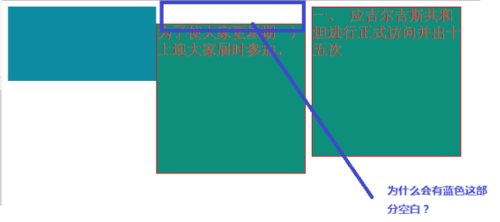
(1)为什么显示效果不会如下图

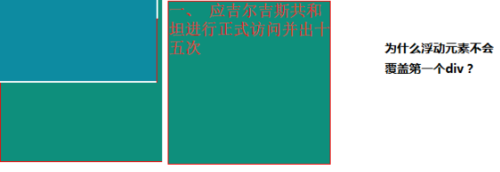
(2)为什么不会如下显示:

 蓝山帝景
蓝山帝景浏览 816回答 1
1回答
-

婷婷同学_
空白的原因是因为.word没有设置vertical-align属性的话默认是baseline。对齐方式默认为父元素的基线。如果.word内的字的行数是一样的,自然是对齐的。或者设置.word的vertical-align为top,bottom,middle也可以对齐。至于为什么不会如下显示,是因为奇葩的float虽然脱离正常的文档流,但其实还是占据内容的。元素浮动后其他浮动元素,文本或者行内元素围绕它安放。设置了inline-block属性的.word具有inline的特性,自然出现在浮动元素的右方。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript