Javascript如何实现自动排序?
一个Metro风格的UI网页,如何实现鼠标拖拽某个图标以后其他图标根据被拖拽图标的位置自动排序?
注意:
图标大小可能不同;
要求结果得到保留(重载页面以后布局不变);
不需要考虑兼容性,只需简单讲讲大概思路。
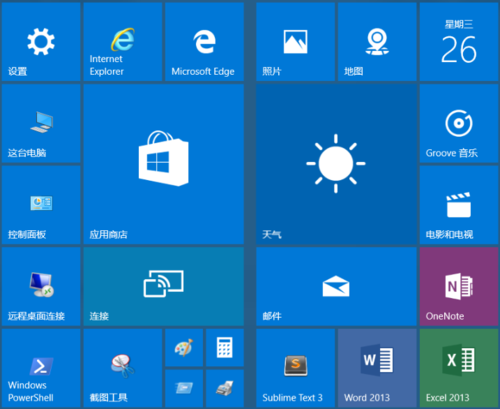
效果就像 Windows10 的开始菜单:

 斯蒂芬大帝
斯蒂芬大帝浏览 623回答 1
1回答
-

喵喵时光机
这个根据坐标来吧,一个图标被拖到一个位置,这个图标的坐标就是新位置的坐标,后面受影响的图标的坐标减去这个拖动图标的宽度或者宽度
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript