js能监听伪元素的transitionend吗?
html:
<div class="wrap"> <div class="line"></div> </div>
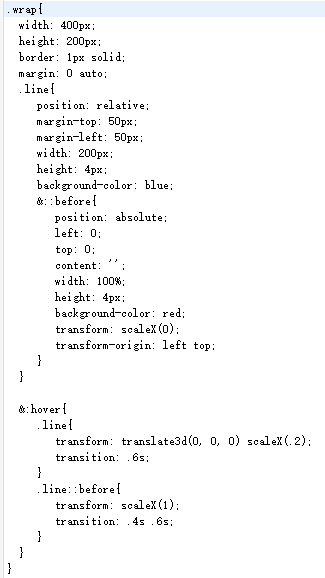
scss:

js:
var line = document.querySelector('.line')
line.addEventListener('transitionend', function () {
alert(000)
}, false)我想在.line:before->transition结束后,再绑定回调
上面我直接绑定在line上时,会回调两次,本身调用一次,伪元素再调用一次
我只想伪元素调用,本身不调用该怎么做?
(不想把伪元素替换成子元素)
 12345678_0001
12345678_0001浏览 787回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript