weex 如何在一个纵向列表里嵌套一个横向列表?
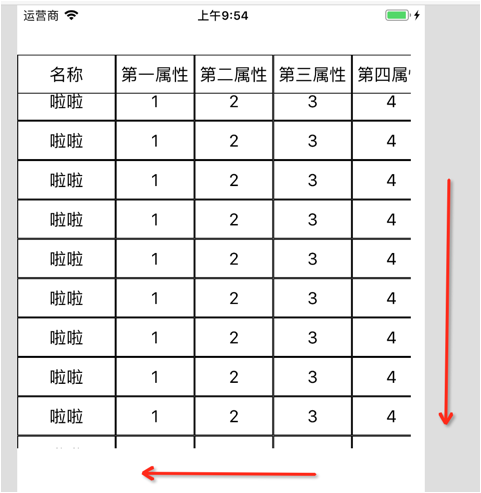
最近公司正式把移动端项目切到了weex开发,有一个需求,要做一张报表,类似下图:
拖动时左边第一栏和顶部第一栏固定在左边和上边,我尝试了各种思路,都没能达到效果,要么是横向滑动是单行没有整体,要么是竖排滑动问题,搞了一下午,搞不定,只好来请教一下!
<scroller class="scroller" show-scrollbar="false">
<div class="flex-div">
<div style="background-color:orange;flex:2;">
<div class="row" v-for="title in titles" >
<text class="text" >{{title}}</text>
</div>
</div>
<scroller scroll-direction="horizontal" style="background-color:white;flex:6.5;">
<div v-for="(data,index) in datas">
<text>{{data.name}}</text>
<div v-for="ddd in titles" >
<text >{{data.score}} </text>
</div>
</div>
</scroller>
</div>
</scroller>最后代码停留在这里了
下午又试了试,还是不行,只能固定住一端,weex的列表只支持横向里嵌纵向,或者纵向里嵌横向,我试了半天要么固定住左边要么固定住上边,想不通想不通。。。求思路
 墨色风雨
墨色风雨浏览 1061回答 2
2回答
-

慕姐4208626
将第一列和第一行用div单独抽出来用个固定定位,应该可以实现 -

蓝山帝景
把这个页面写成html网页,然后用web标签接进去?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 WEEX
WEEX